Research Challenge:
“How Might we improve the experience of health care for everyone involved?”
Inspired by the Student Service Design Challenge, I worked with a small team through a deep dive into understanding and addressing this complex issue. We started by framing our challenge, scoping potential problems and obstacles, and gathering relevant data at both state and regional levels to define the landscape. With this foundation, we developed personas and stakeholder maps to empathize with our users and understand the motivations and pain points of each stakeholder. Conducting stakeholder journeys further illuminated each role’s impact within the healthcare ecosystem. We then held empathy interviews with various possible stakeholders, revealing critical insights that allowed us to approach the problem holistically and identify actionable solutions for a more seamless healthcare experience.

Inspired by the Student Service Design Challenge, I worked with a small team through a deep dive into understanding and addressing this complex issue.

As Project Manager, I oversaw team progress and structured our presentation, creating graphics to clearly convey stakeholder insights. I ensured effective data visualization, making complex findings accessible and highlighting our research-driven approach.

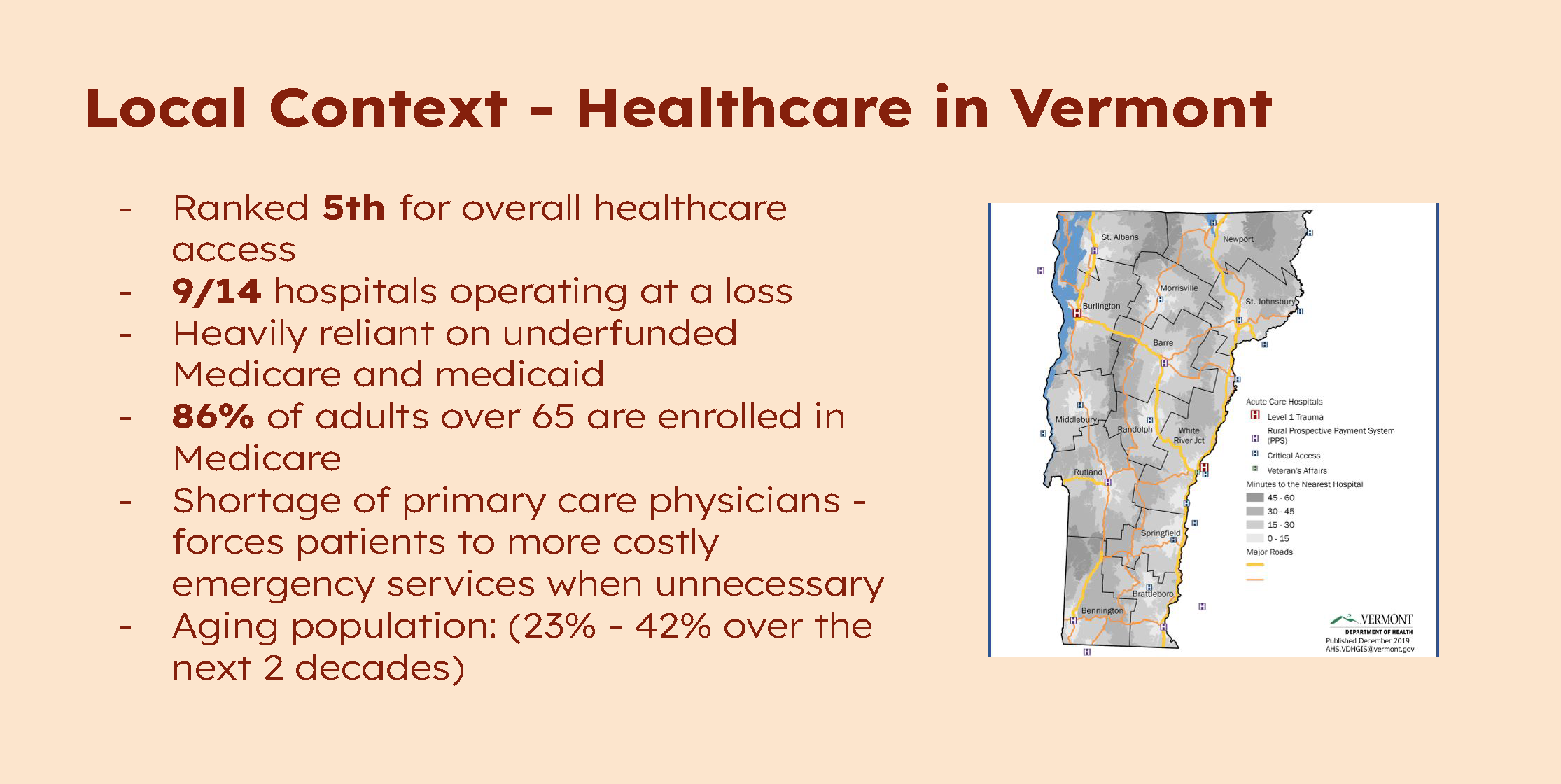
Starting with local context, we dove into the facts and history of healthcare in Vermont

Understanding the depth and scope was integral to identifying and empathizing with our stakeholders.

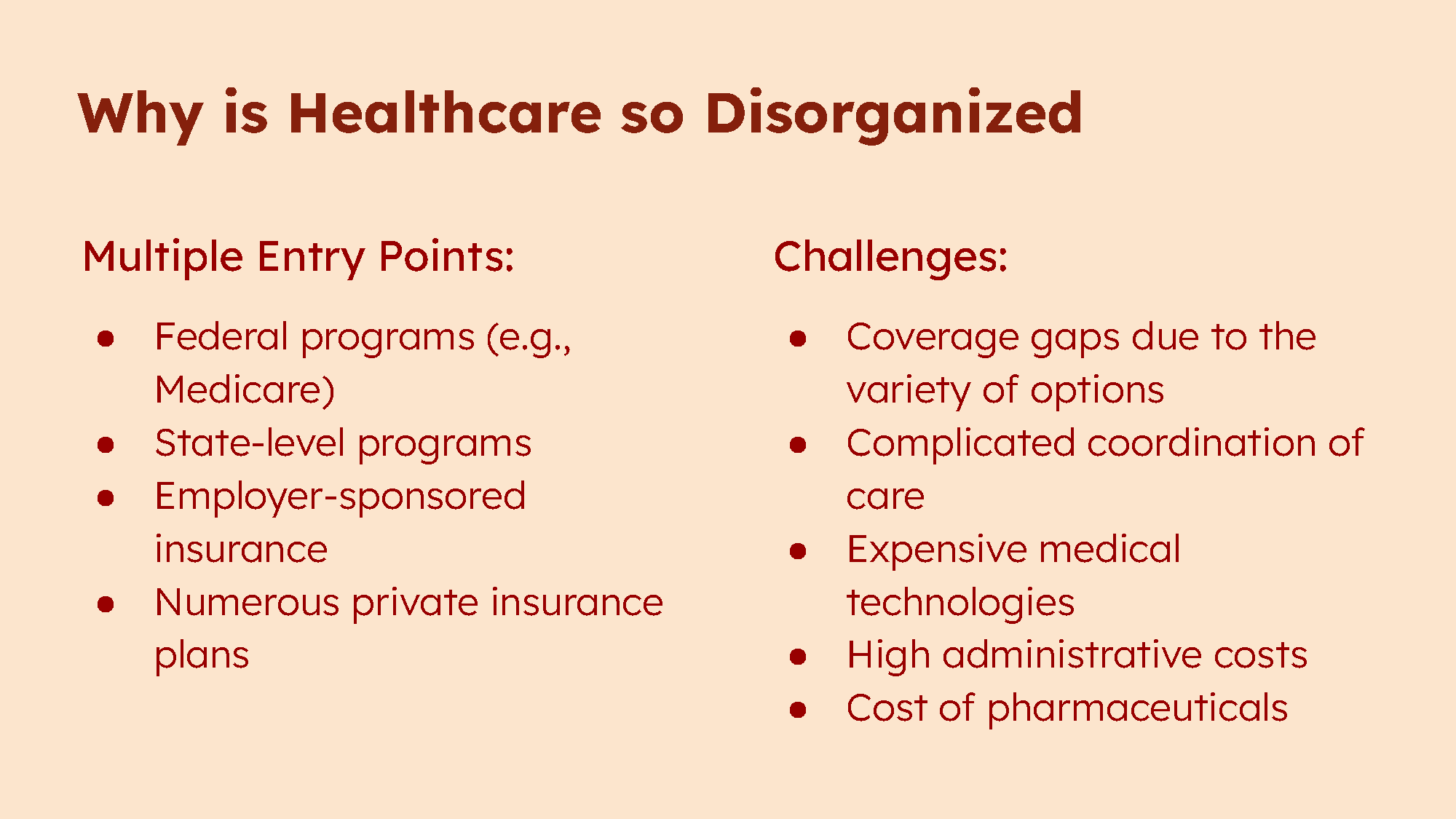
Healthcare’s disorganization stems from multiple entry points—federal, private, employer-sponsored, and state programs—creating fragmentation. Coverage gaps, care coordination issues, high admin costs, and rising drug prices further hinder access and efficiency.

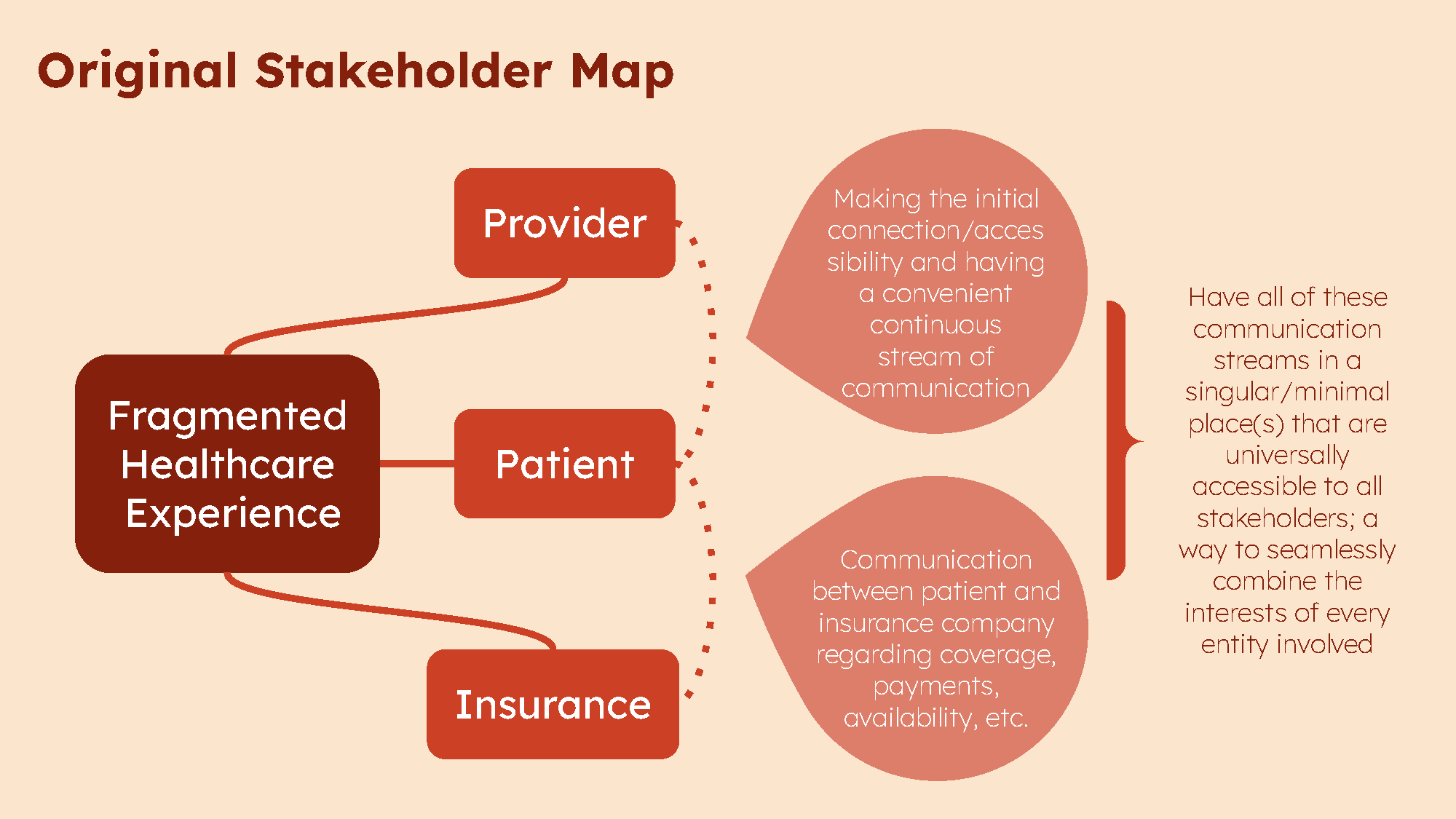
I designed this graphic to illustrate the tangled connections between providers, patients, and insurers, highlighting overlapping responsibilities, miscommunication, and inefficiencies that hinder care delivery and access.

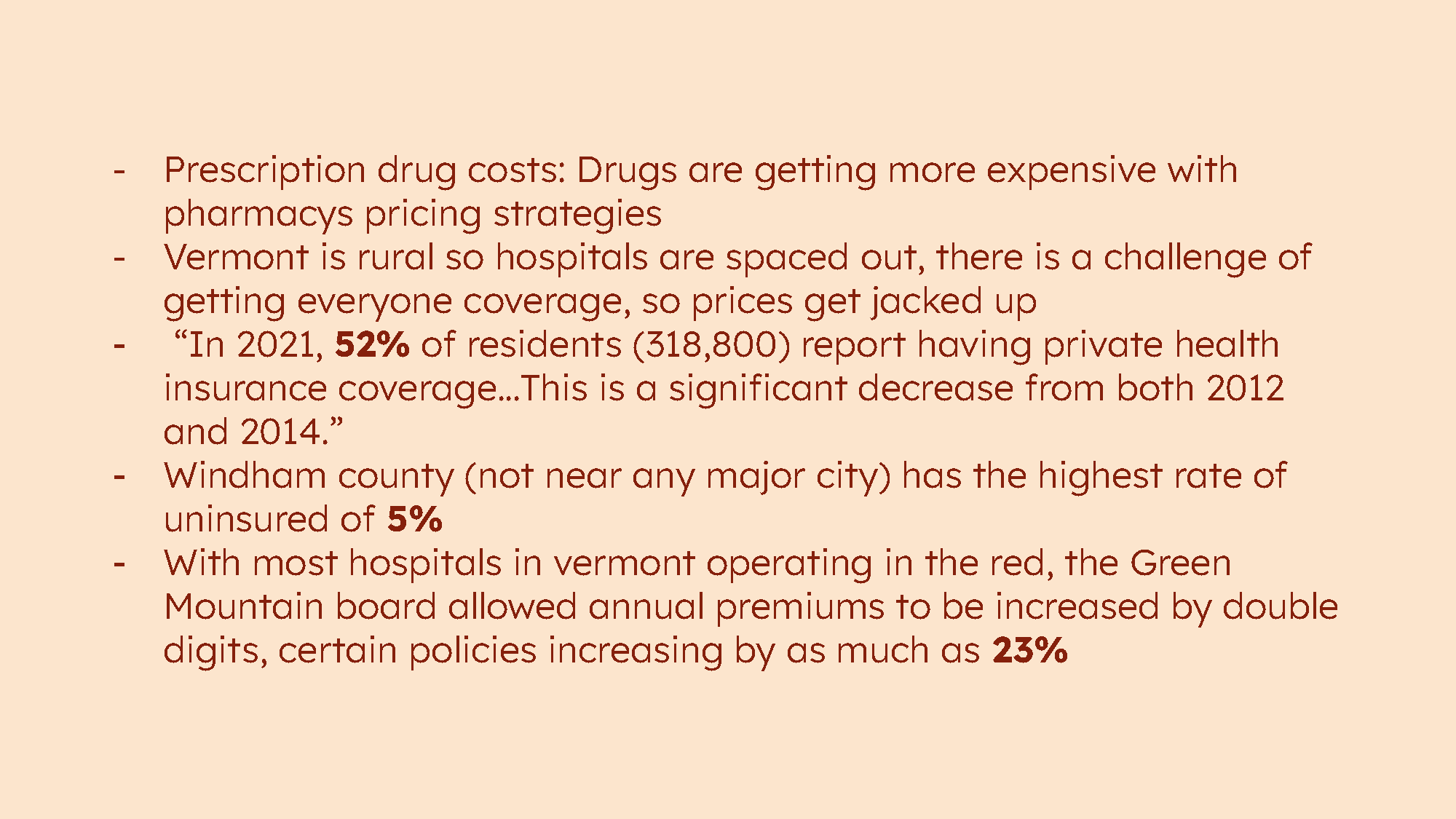
We narrowed our focus to New England, emphasizing Vermont. Rising drug costs, rural hospital distribution, and declining private insurance create major accessibility issues. Financially struggling hospitals and high premiums further limit affordable care, especially in remote areas.

To guide our development process, we crafted a “How Might We” statement: How might we help patients navigate their personal health so they can have informed doctors visits? This question became the foundation for planning our next steps and shaping our solution.

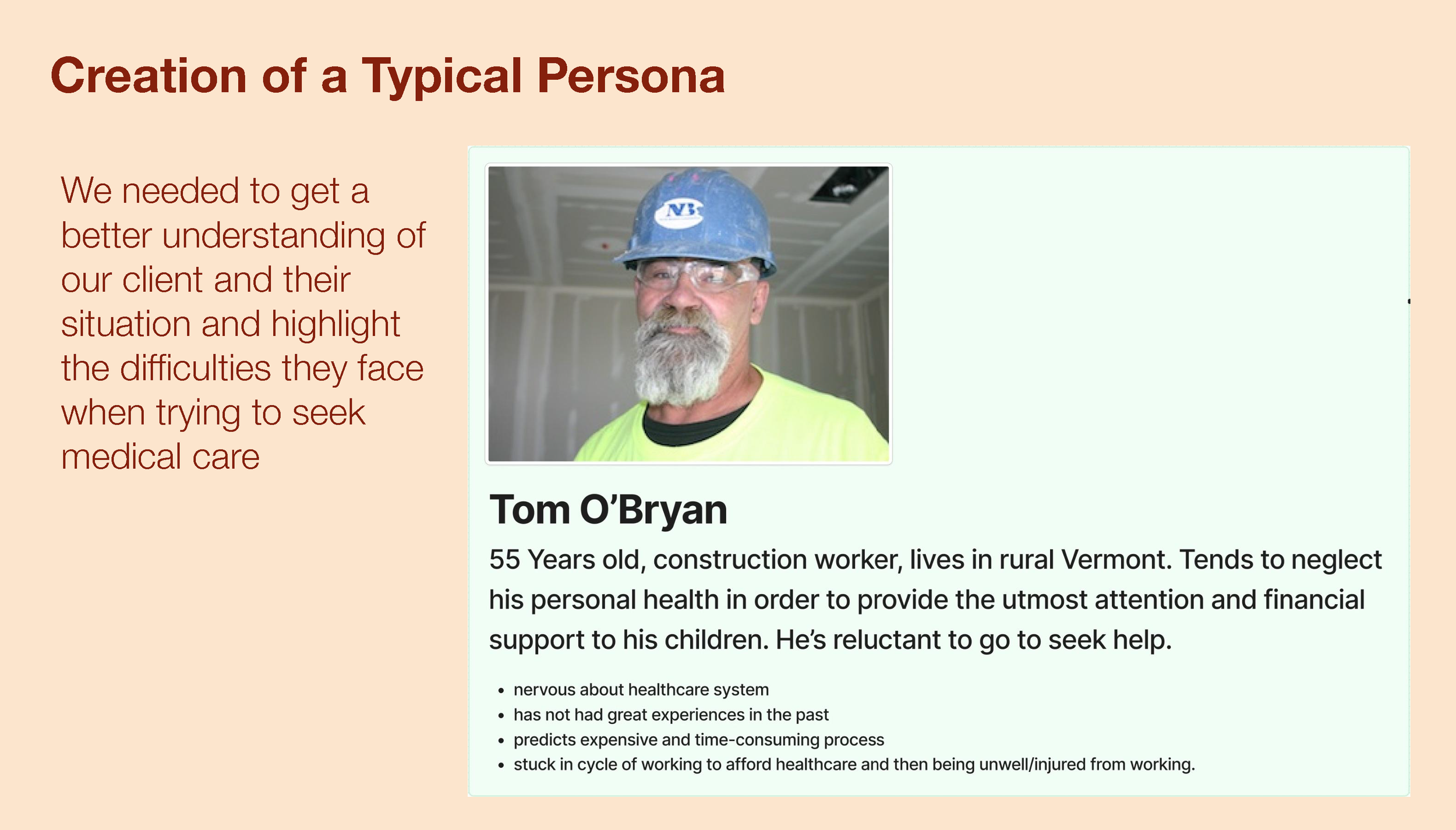
To better understand our target audience, we developed a user persona named Tom. Based on research into our most likely users, Tom represents the challenges and needs of individuals navigating Vermont’s fragmented healthcare system, helping us focus our solution on real-world user experiences.

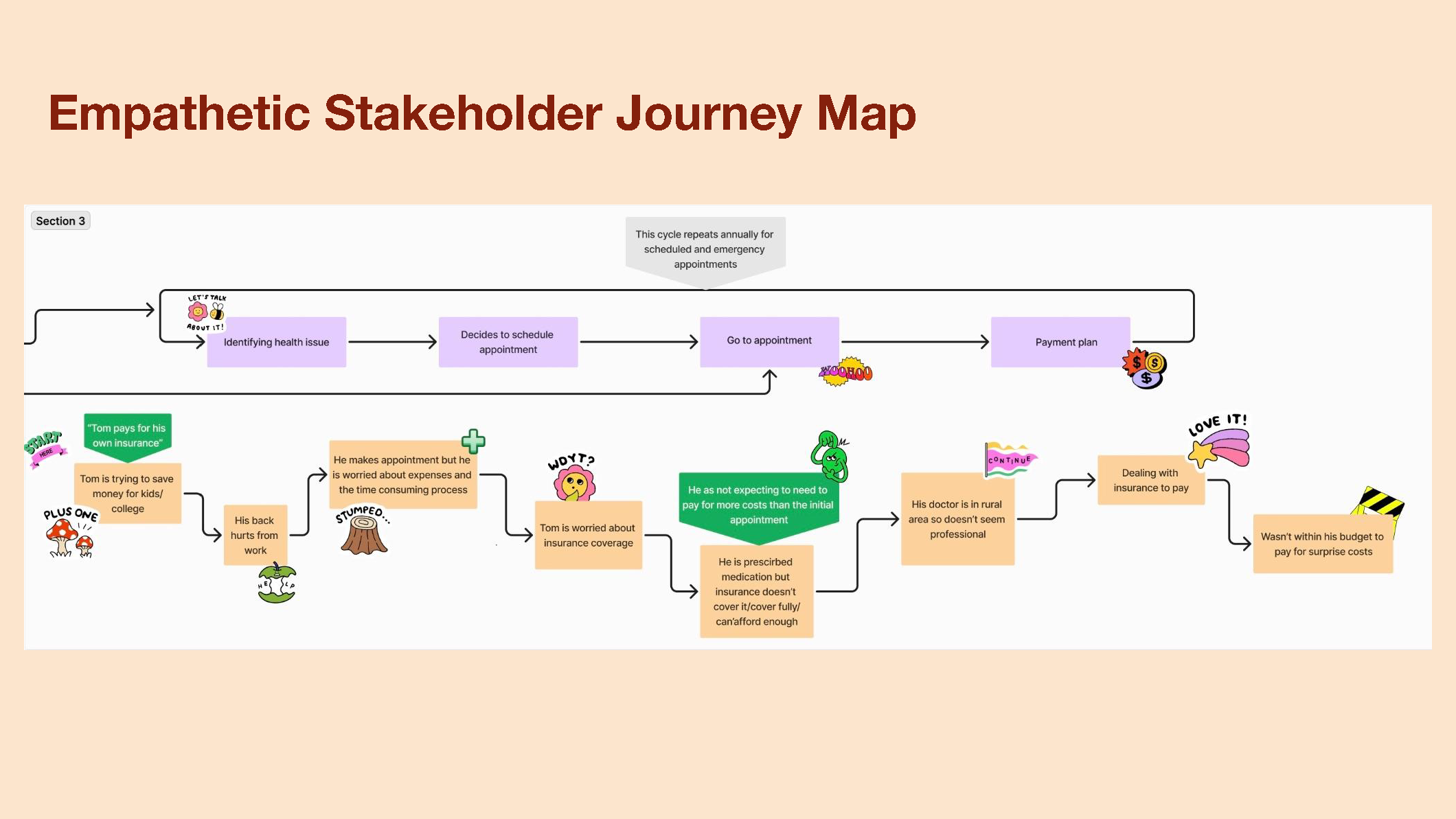
We mapped out a potential scenario of Tom navigating a typical healthcare situation, highlighting the pain points and inefficiencies he might face. This exercise allowed us to identify key areas for improvement and opportunities to streamline the user experience.

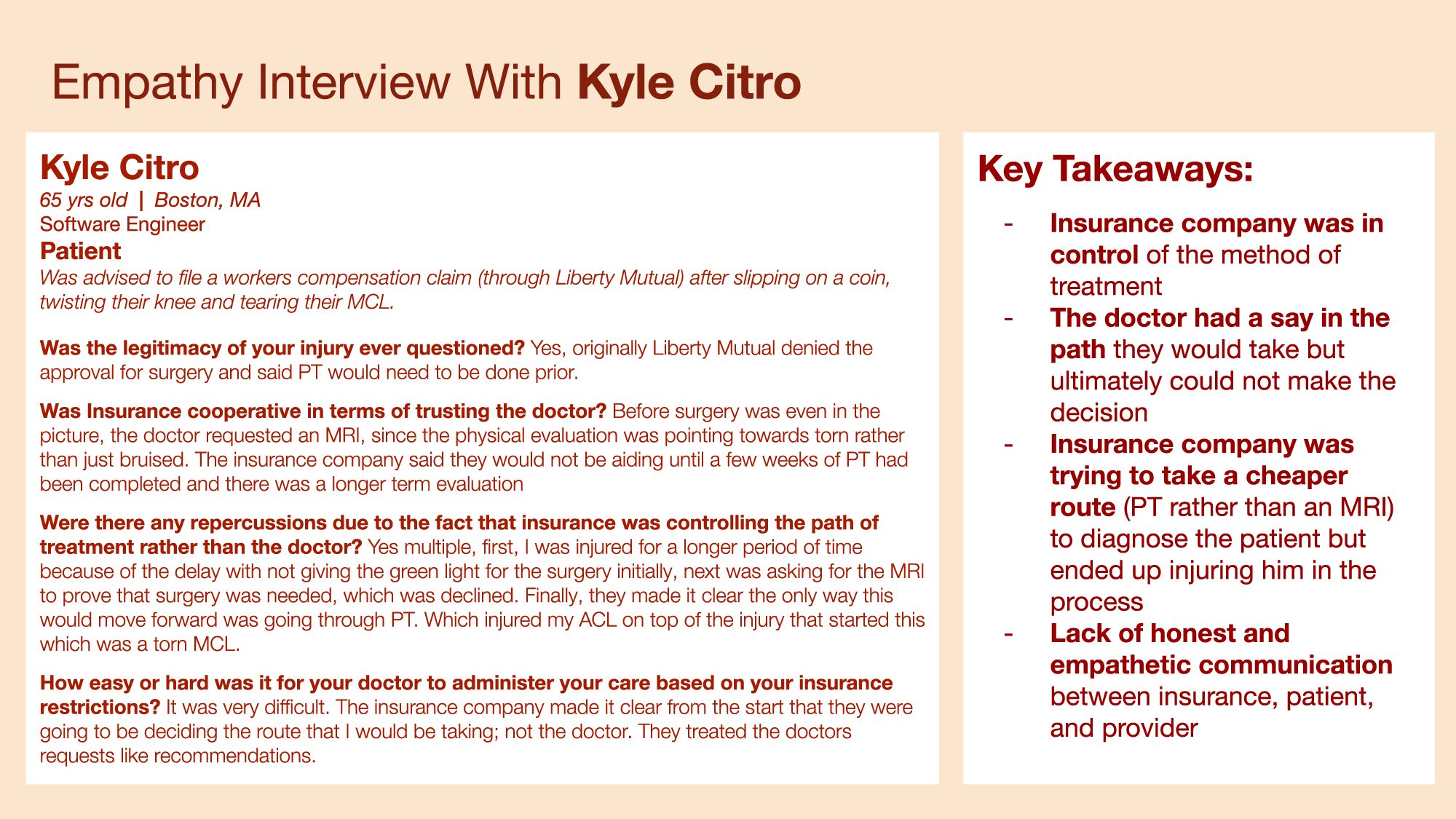
Kyle’s experience revealed the challenges of a cost-driven healthcare system. His insurance company prioritized a cheaper diagnostic method—physical therapy over an MRI—which caused further injury. This, combined with poor communication between the insurer, Kyle, and his doctor, highlighted the need for patient-centered care and greater transparency in treatment decisions.

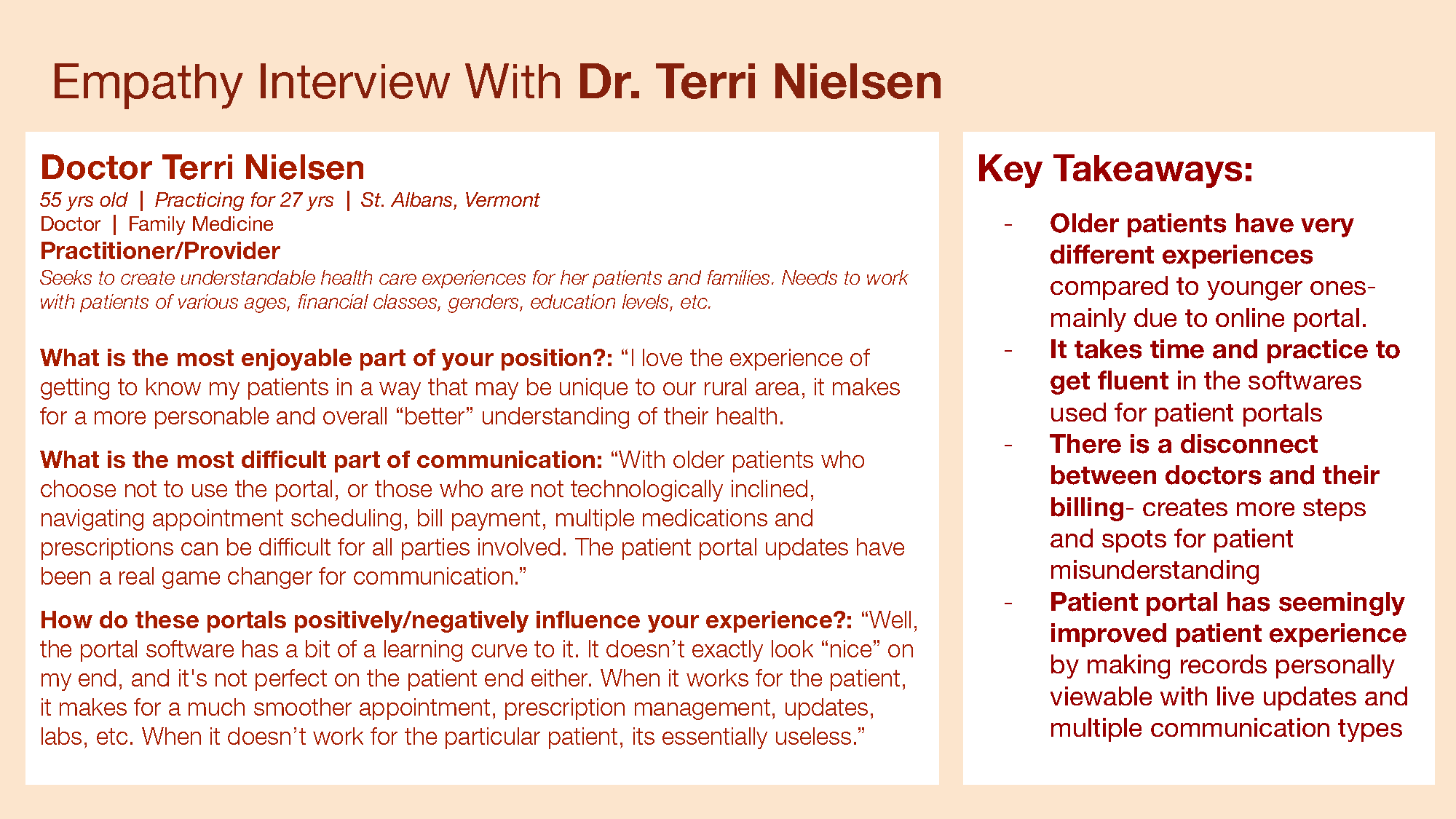
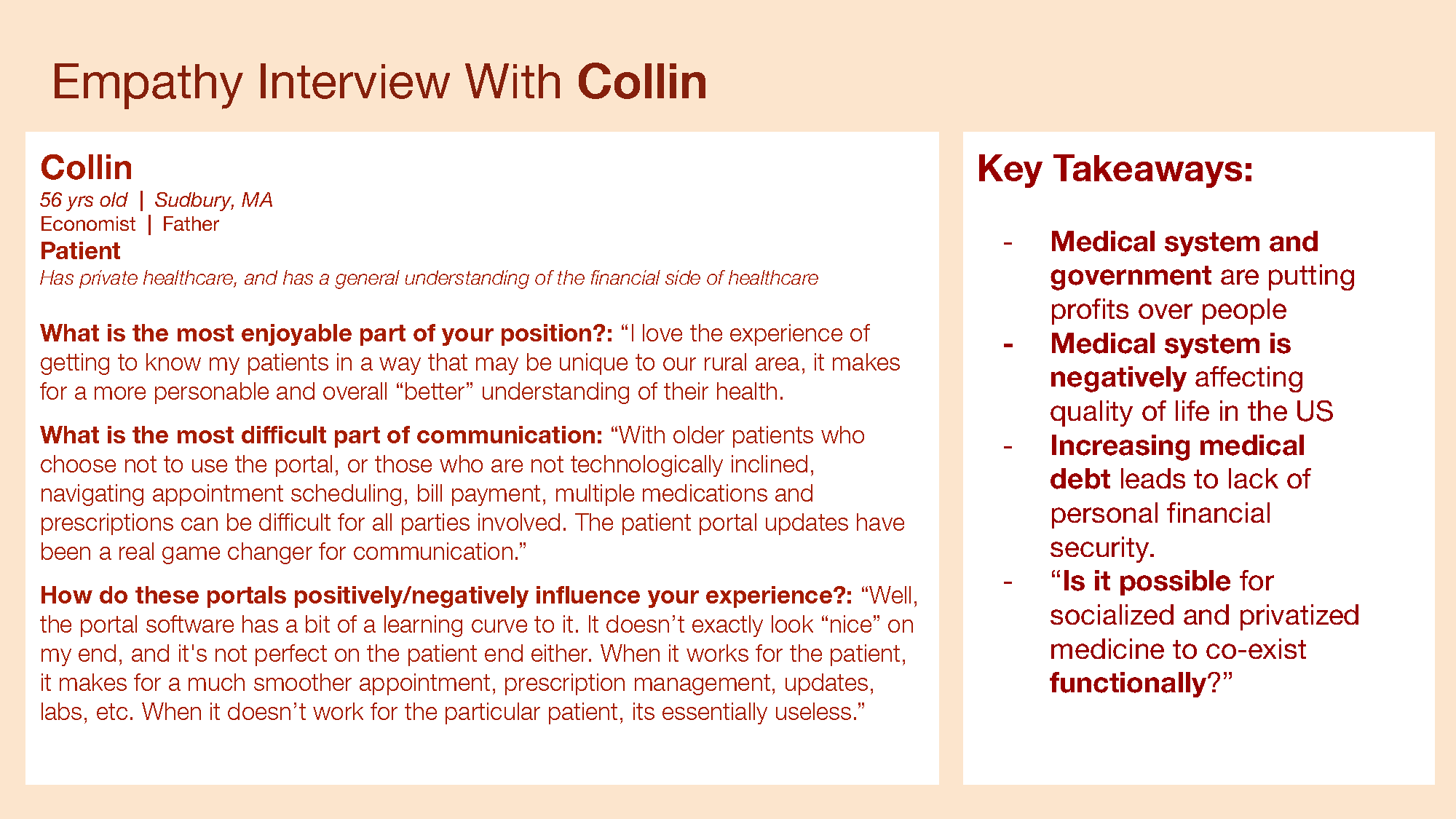
A local doctor shared insights into generational differences in healthcare access, noting that older patients struggle more with online portals. While patient portals improve access to records and communication, they also require practice to use effectively. Additionally, disconnects between doctors and billing departments create inefficiencies and misunderstandings for patients.

John emphasized generational challenges with online portals, echoing the doctor’s perspective on fluency in healthcare software. While patient portals have improved access to records and communication, they also create friction for less tech-savvy patients, highlighting the need for more intuitive design and support.

To deepen our understanding, we refined our research questions to focus on key factors influencing patient experiences. We explored how age, location, and insurance plans shape access to care, and how we might simplify insurance communication to create a more navigable and equitable healthcare experience.

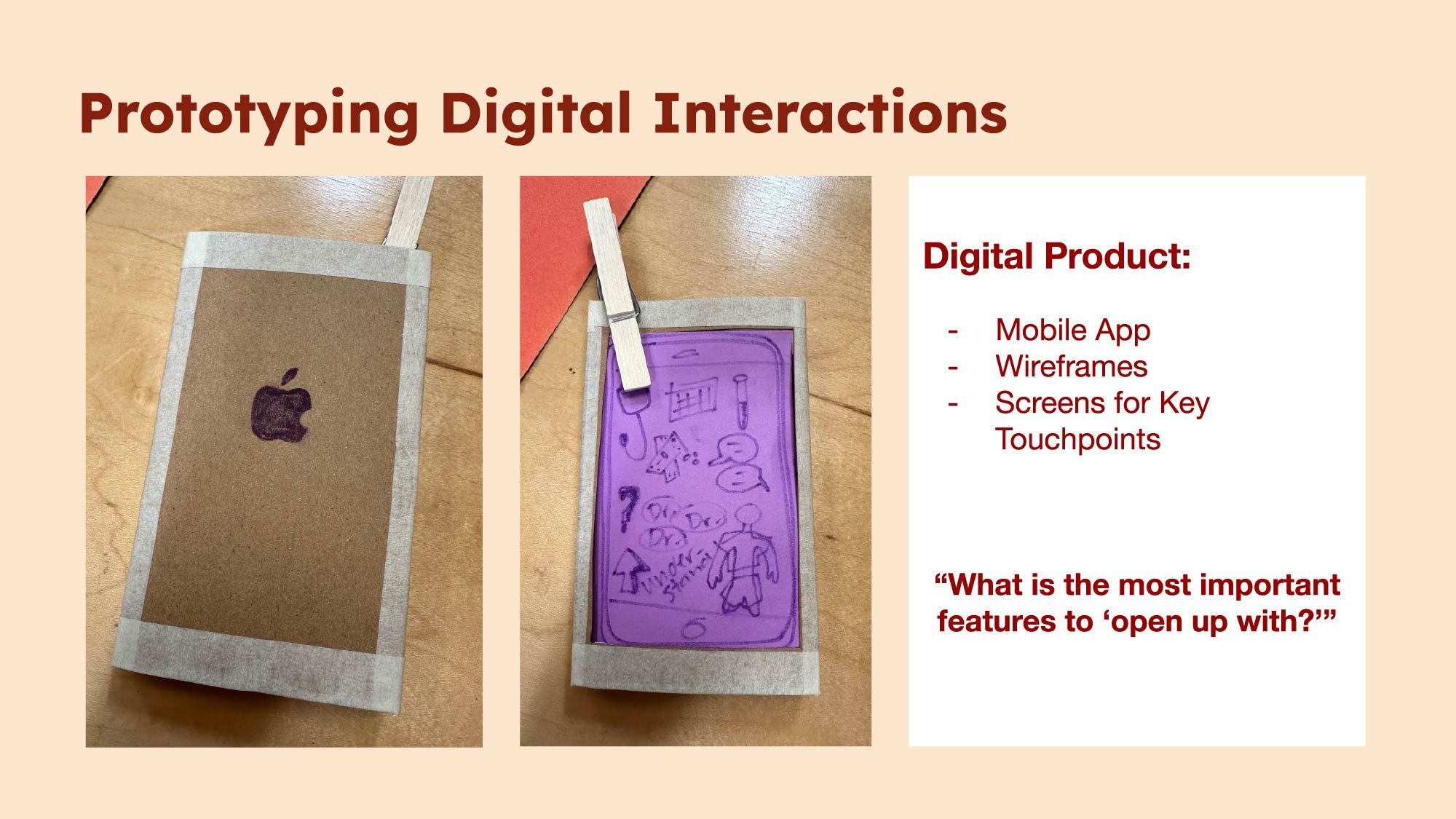
We began sketching wireframes for a mobile app, focusing on features that address key pain points and enhance user interaction at critical touchpoints. This early prototype allowed us to brainstorm solutions and prioritize functionality to improve the overall healthcare experience.

Using modeling kits, we prototyped the social interactions within our solution, emphasizing the importance of bridging the gap between people and technology. Insights from our empathy interviews reinforced that “people need people.” Strengthening connections between patients and providers—both in person and virtually—instilled mutual confidence and enhanced the healthcare experience.

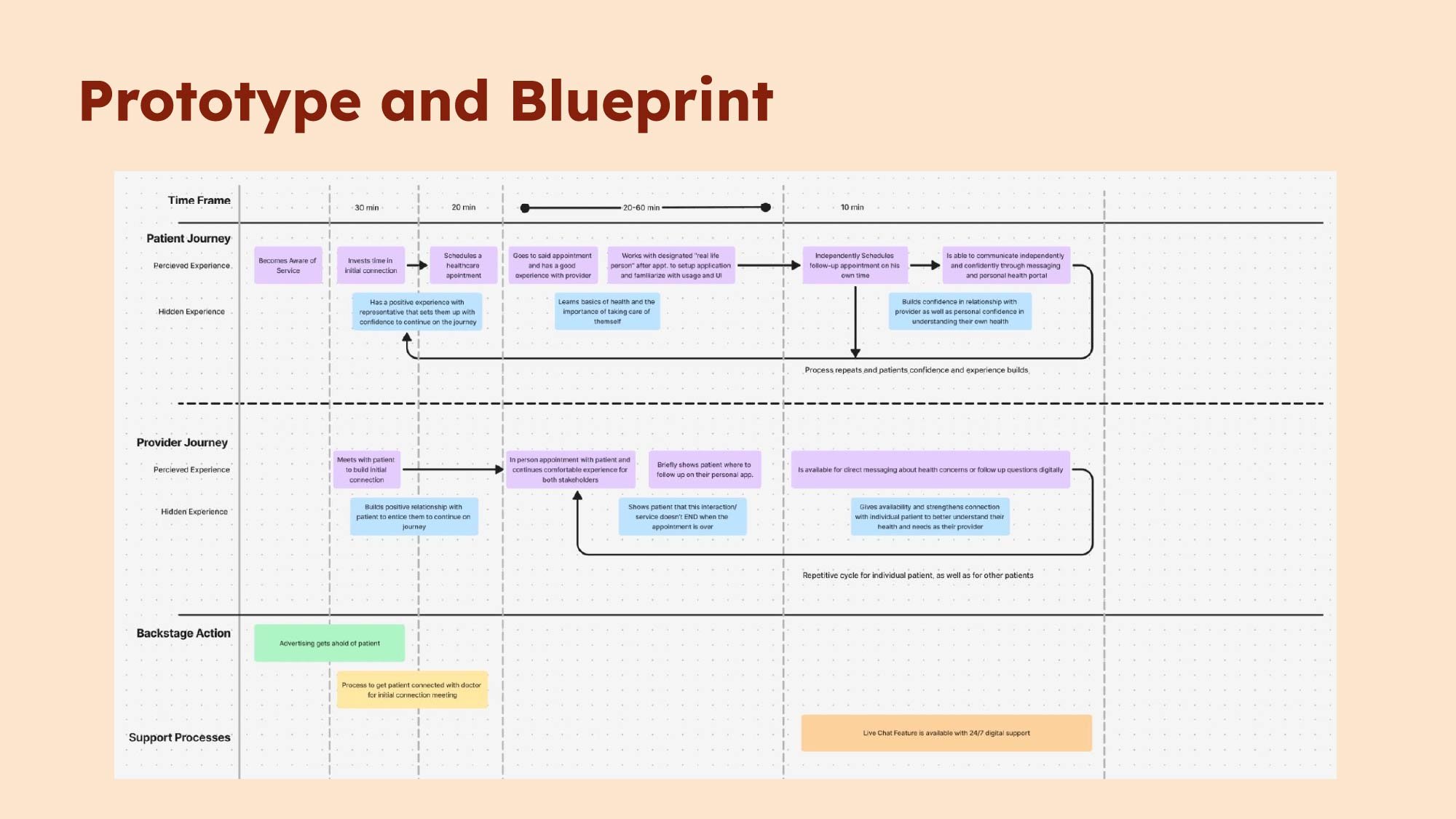
My final graphic is a detailed blueprint showcasing how our prototype functions over time. This mind map-style table follows each stakeholder’s journey through the proposed solution, highlighting its looping nature. By reinforcing key touchpoints, the solution empowers patients to navigate the healthcare system with greater confidence and independence.

This project deepened my understanding of the complexities within healthcare systems and the importance of designing solutions that prioritize human connection and equity. Through research and empathy interviews, I learned how crucial it is to understand diverse user experiences and pain points before jumping into design. Prototyping both digital and social interactions taught me how technology can work alongside people to build trust and confidence. Ultimately, this project reinforced the value of service design in creating inclusive, user-centered solutions that improve outcomes across all stakeholders.